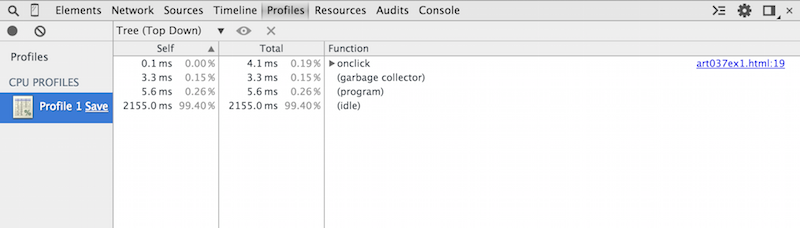
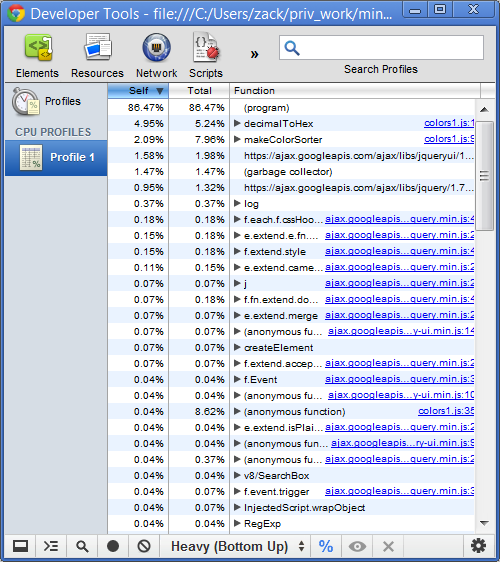
javascript - Chrome Developer Tools Profiler showing different number of method calls vs console.log - Stack Overflow

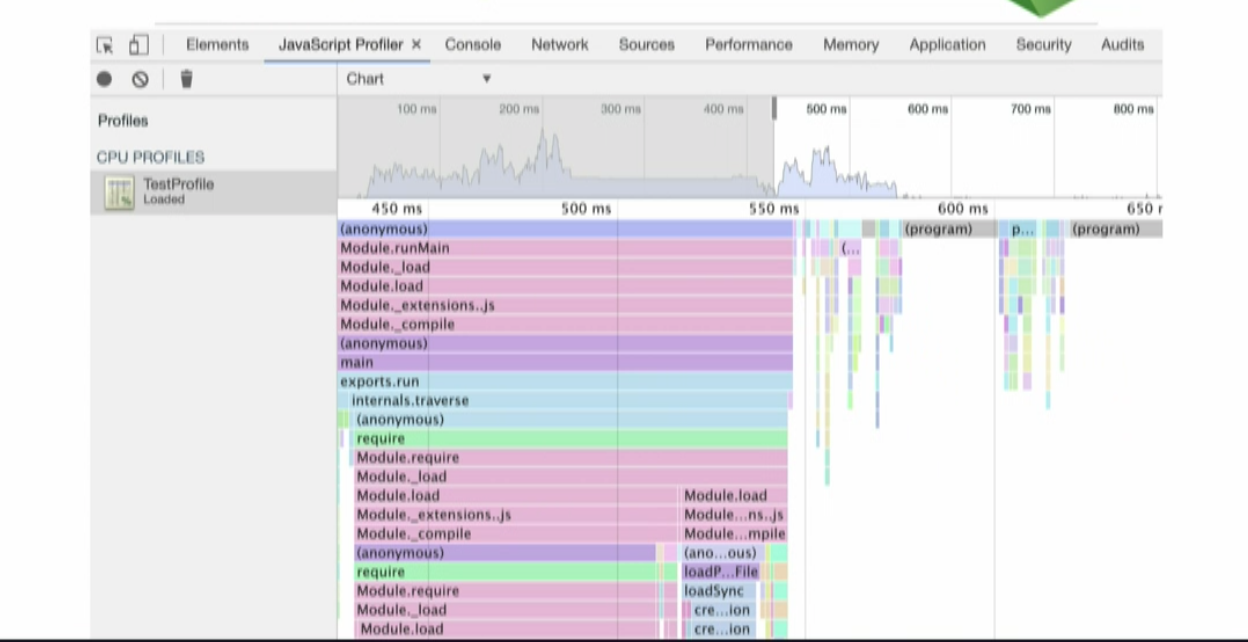
node js CPU profiling using chrome! Learn to attach the chrome debugger to profile the CPU usage. - YouTube

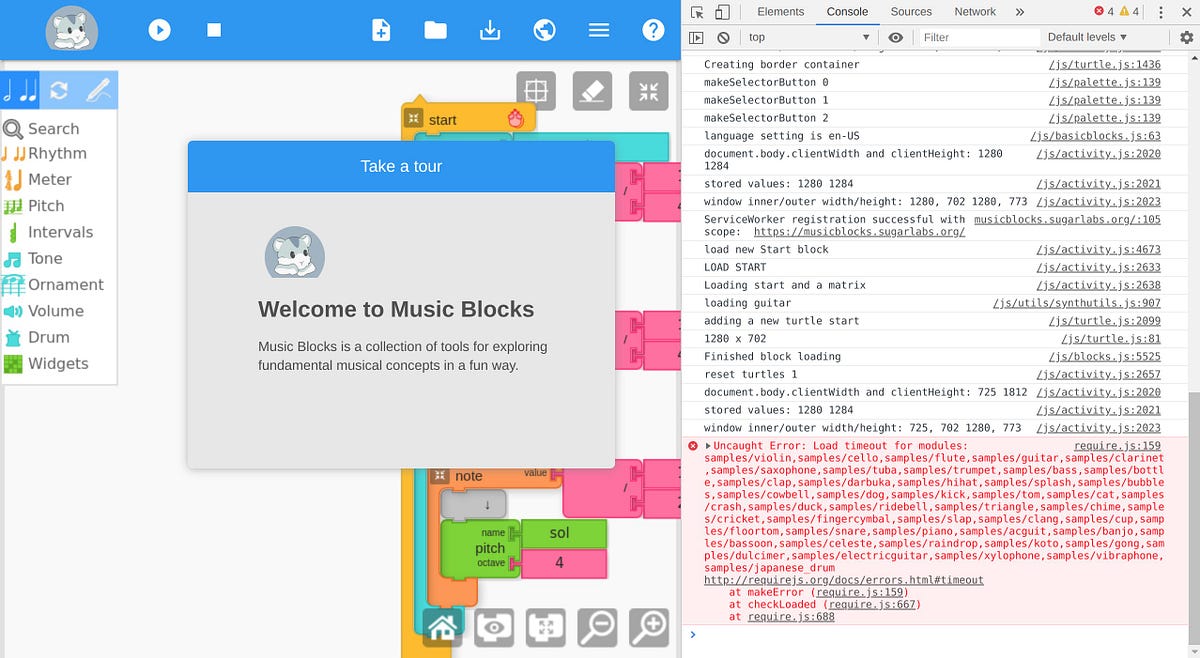
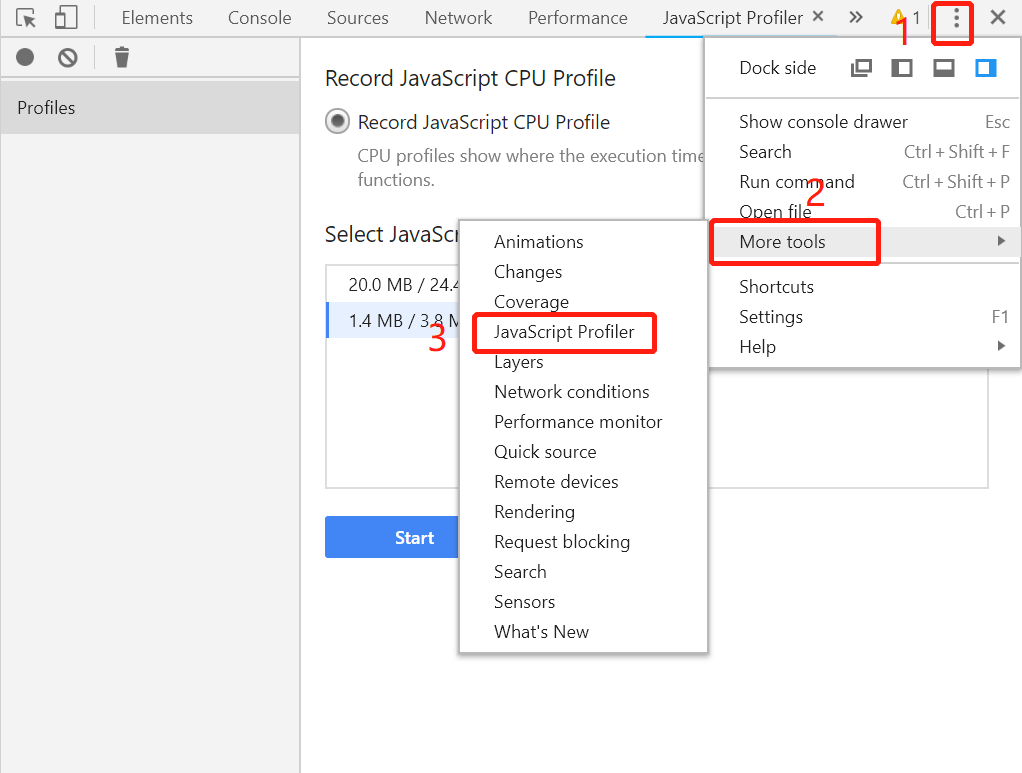
Node.js Application Troubleshooting Manual — Correctly Enabling Chrome DevTools | by Alibaba Cloud | Medium